The StaffEasy menus feature allows you to completely customize the options and arrangement of menu its on the header and footer sections of your web portal.
The Menus options can be found under 'Settings'-'Menus'

You will see the 'Header Menu' and 'Footer Menu' options.
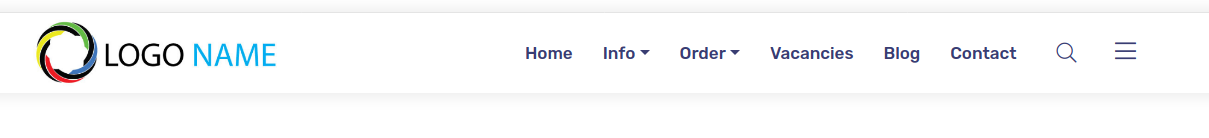
The Header menu controls the top menu on all the Frontend's public pages (except login and registration). For example:

The links in this image are call set by the 'Header Menu' feature.
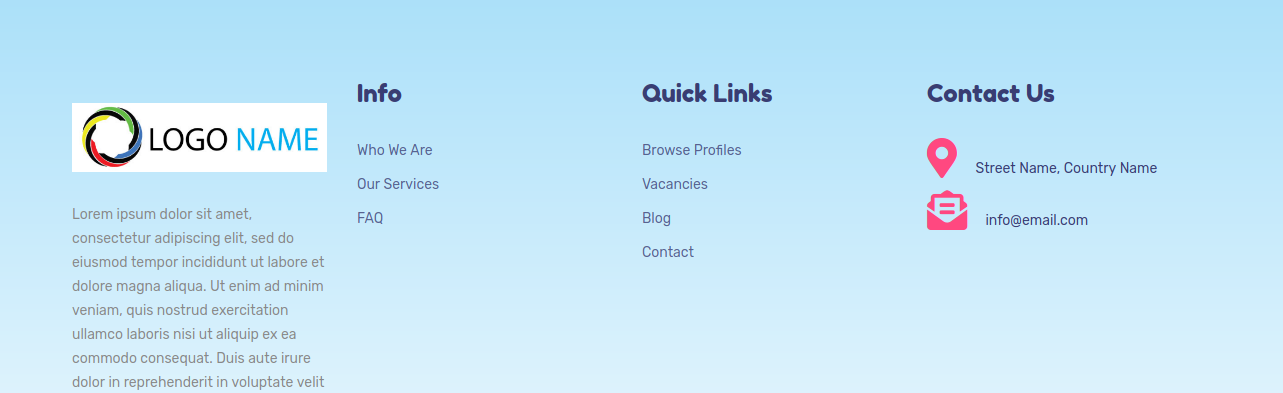
The Footer Menu sets the links at the bottom of all the site's public page. For example

In this example, the Info and Quick Links columns are controlled by the footer menu feature.
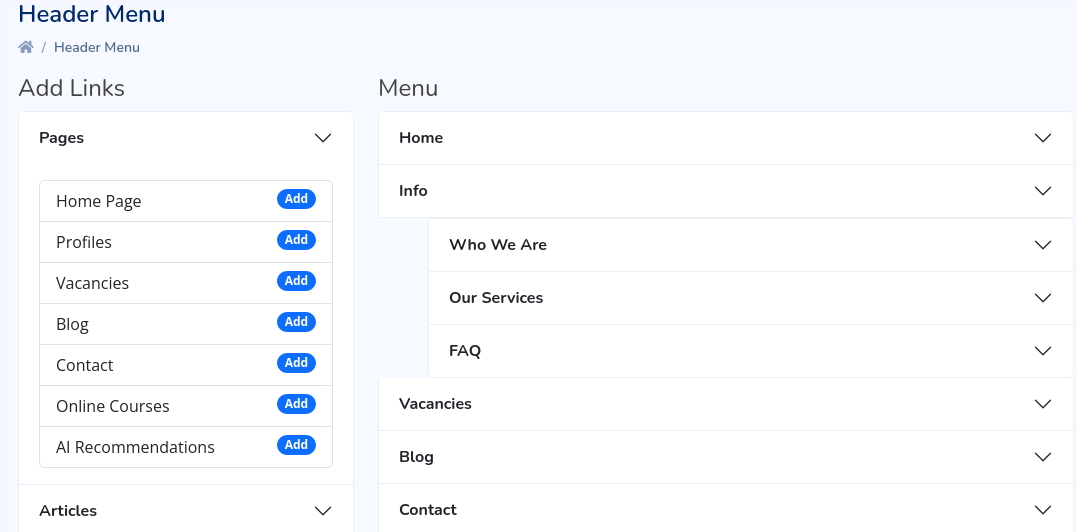
The functionality of the Header Menu and Footer Menu pages is identical. Lets look at setting the header menu. Clicking on the 'Header Menu' option opens a page like below:

The 'Add Links' column on the left gives you all the available pages to add to menu. The 'Menu' column to the right shows the current menu. The 'Add Link' column contains the following tabs which can be expanded to display available pages:
- Pages: These are standard pages of the frontend. Pages such as the Homepage, Profile Page, Contact page etc can be added to the menu from here.
- Articles: All your articles (Created under 'Content'-'Articles') can be added from here
- Candidate Categories: All your candidate categories can be added from here.
- Job Categories: All your 'Vacancy Categories' can be added from here
- Order Forms: You can add any of your order forms from here. Please ensure that the form is enabled.
- Custom: This is a special panel that allows you add custom links to the menu. You can link to any page within or outside your portal.
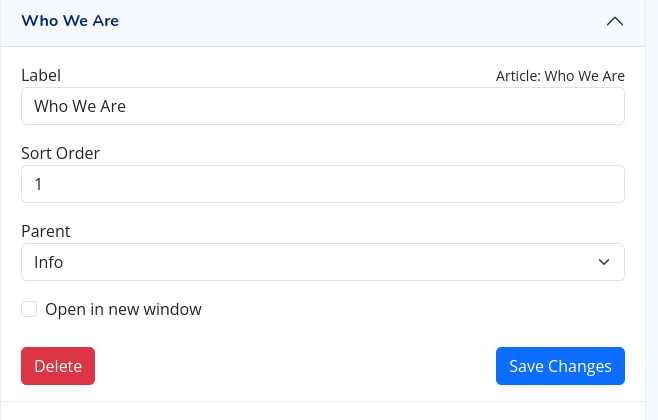
Once you click on the 'Add' link for any of the pages (or the 'Add' button for custom pages), the page will be added to the right hand column. Clicking on the newly added page will reveal the following fields

The 'Label' field contains the actual text that is
displayed on the menu for this page. The 'Sort Order' field controls the
position of the menu item relative to its siblings. The 'Parent'
dropdown is used to place a menu underneath another item. In this
example, the 'Who we are' page is placed under the 'Info' page.
